CLASES DE POWERPOINT 2013
ASOCIACION DE AGENTES ADUANALES DE LAZARO CARDENAS
Tec. Antonio Xoyoc Becerra Farias

¿Que es PowerPoint?
Es un software desarrollado por la empresa Microsoft siendo distribuido como parte de los programas que componen la suite ofimatica Office, siendo este un programa de presentacion.
Clase 1
Temas
- PRESENTACION
- INICIO EN POWERPOINT
- VENDE COCHE - CARTEL
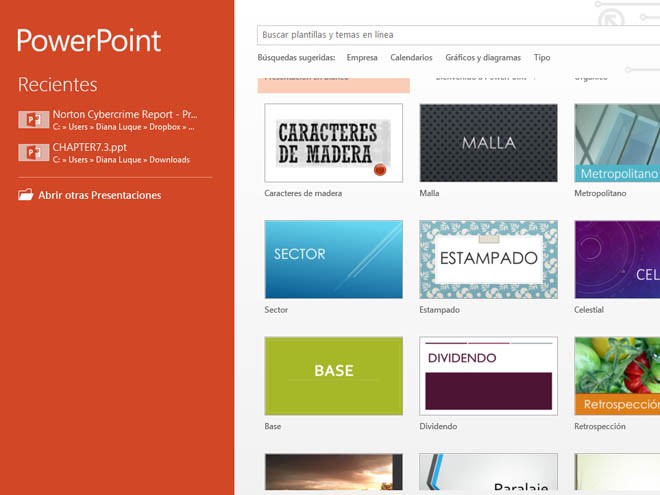
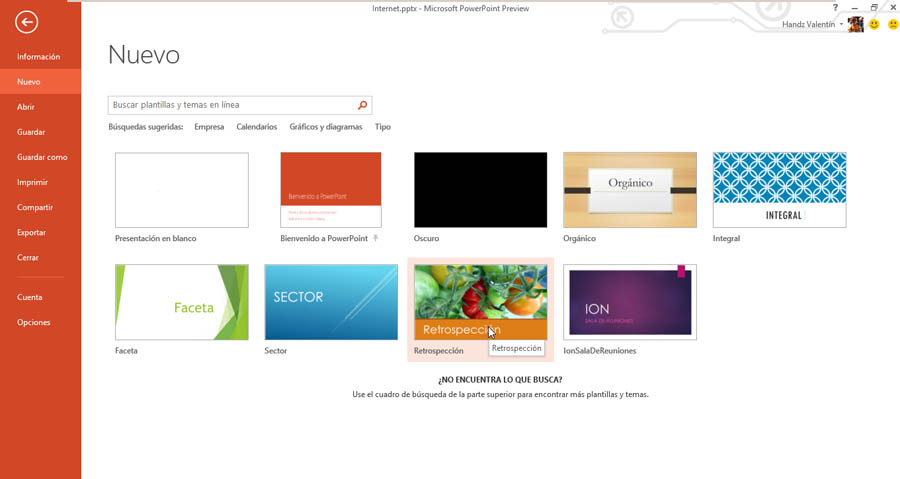
- PRESENTACIONES DESDE PLANTILLA
- TRANSICIONES
- PLANTILLA
- CALENDARIO
- PLANTILLA DE EMPRESA
ICONO DE INICIO
PANTALLA DE INICIO

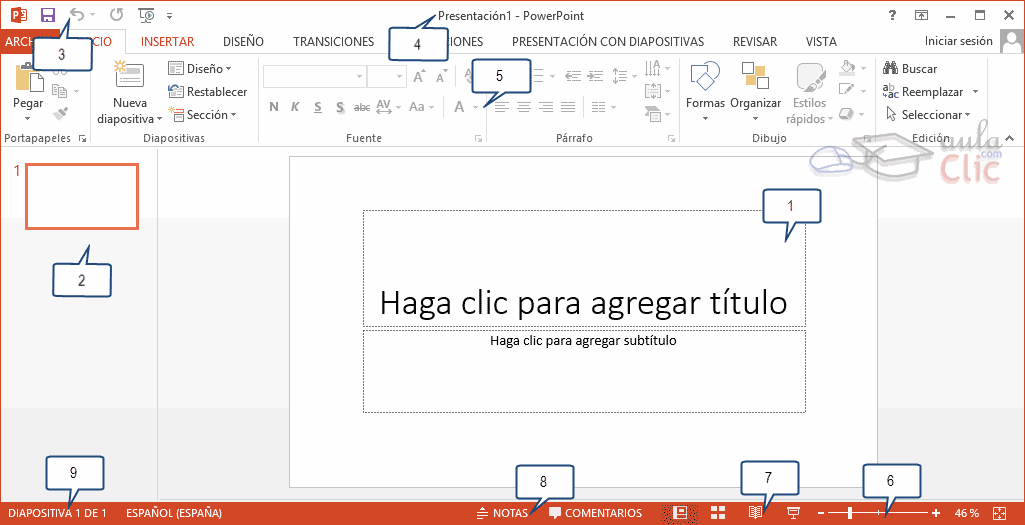
PANTALLA PRINCIPAL

- AREA DE TRABAJO
- AREA DE ESQUEMA
- BARRA DE HERRAMIENTAS DE ACCESO RAPIDO
- BARRA DE TITULO
- CINTA DE OPCIONES
- ZOOM
- TIPO DE VISTA
- AREA DE NOTAS
- BARRA DE ESTADO
PRACTICA
Vendo coche
Seat 600
Como nuevo
Solo 50 años
Todas las revisiones
Teléfono 666 555 666
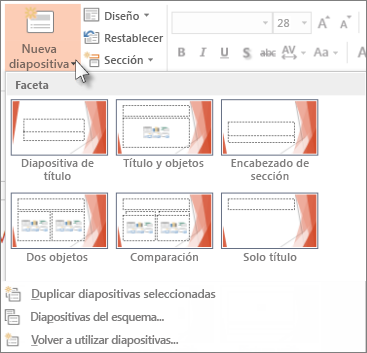
ImagenesPLANTILLA

TIPOS DE PLANTILLA

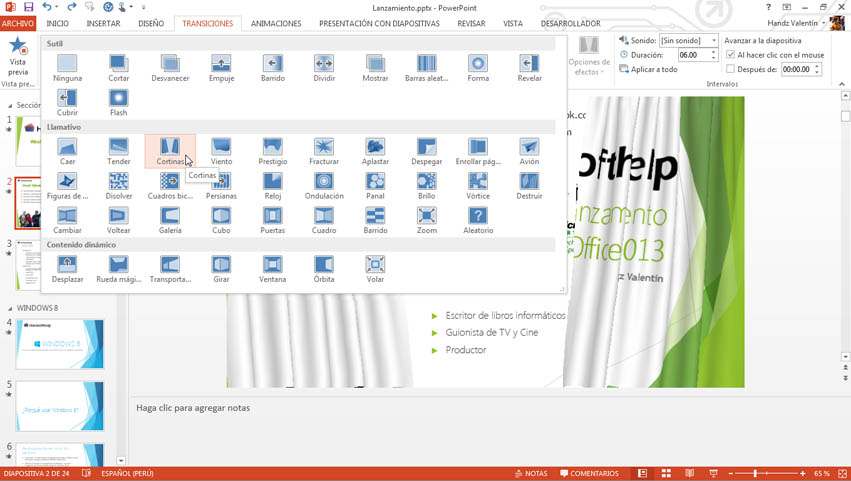
TRANSICIONES

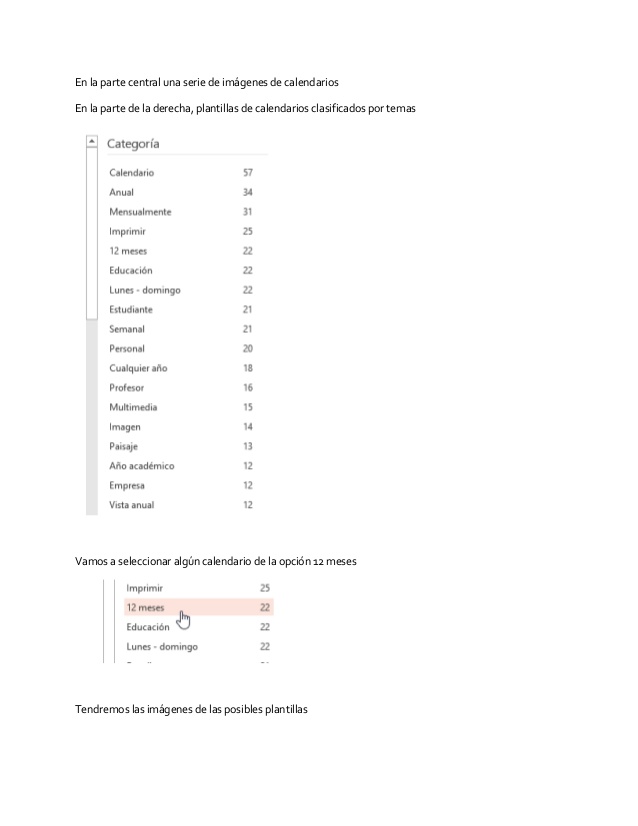
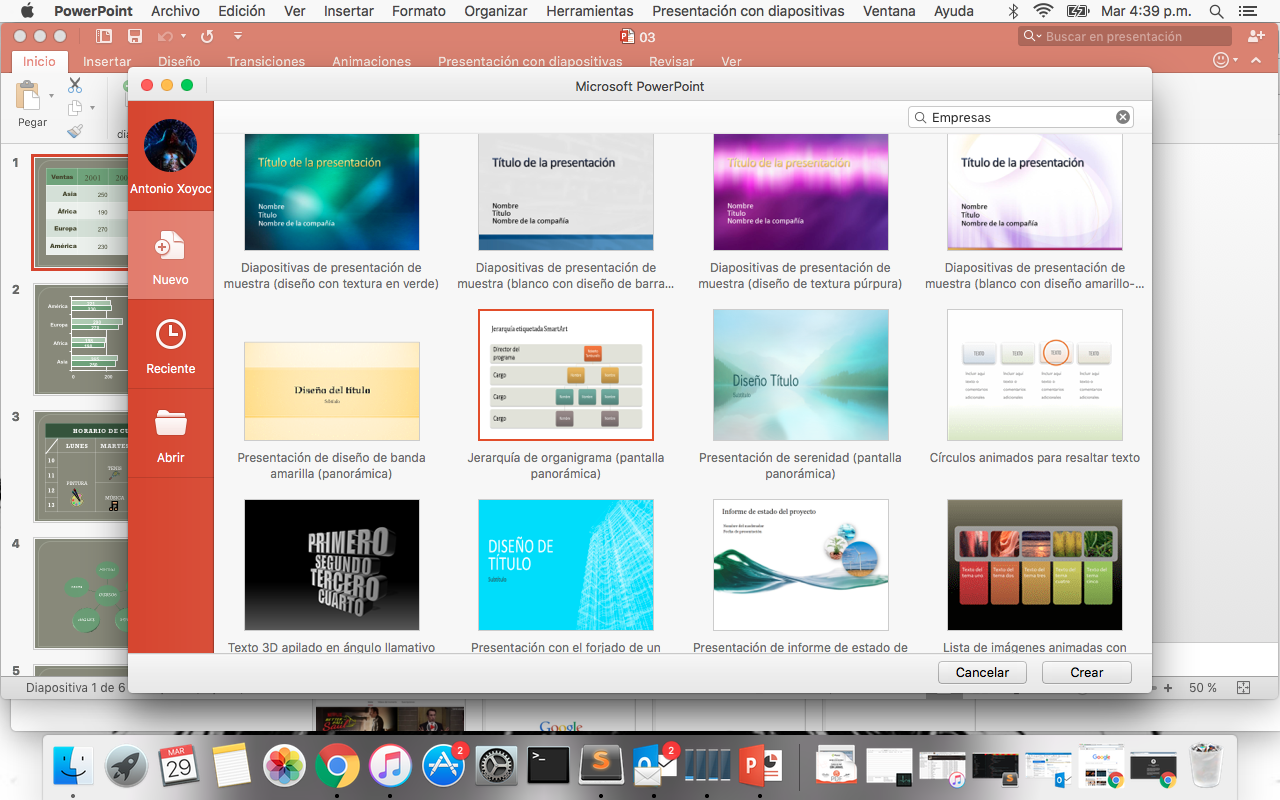
CALENDARIO Y PLANTILLAS DE EMPRESAS

EJERCICIO 1

EJERCICIO 1

EJERCICIO 1

EJERCICIO 1

EJERCICIO 1

EJERCICIO 1

EJERCICIO 1

EJERCICIO 1

Clase 2
TEMAS
- PRESENTACION DE EMPRESA
- GUION
- DESARROLLO
PLANTILLA DE EMPRESAS

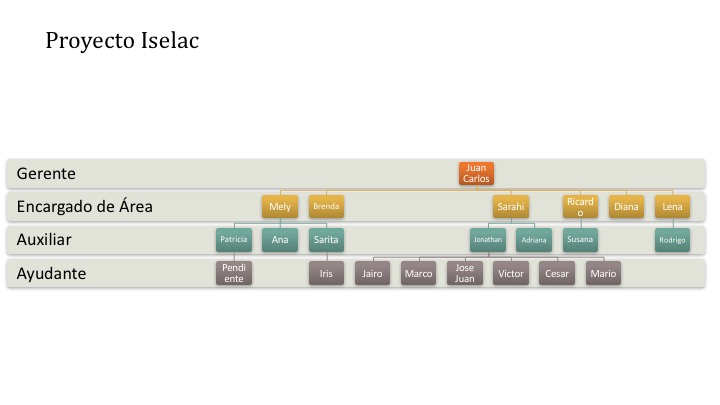
Barra Smart Art

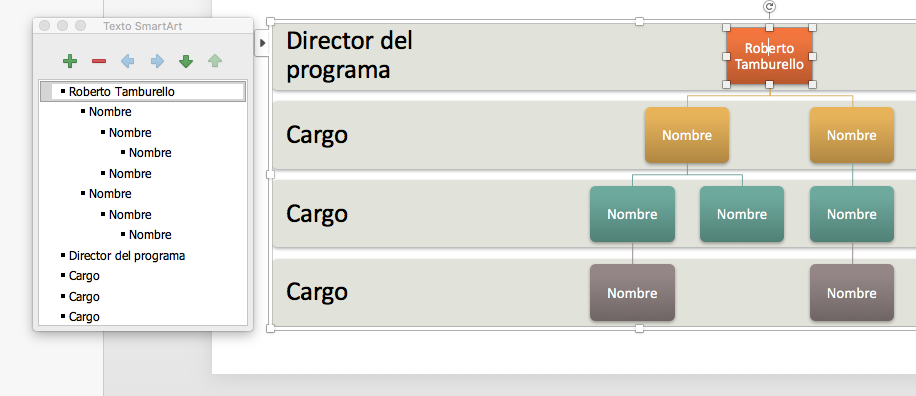
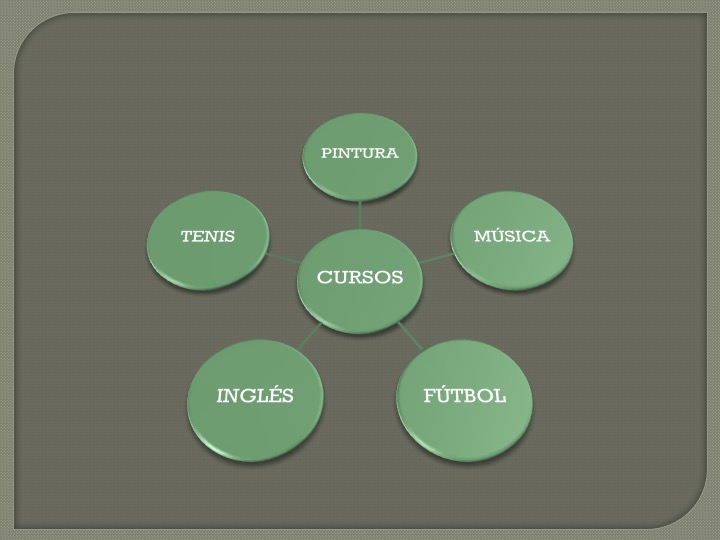
Objeto Smart Art

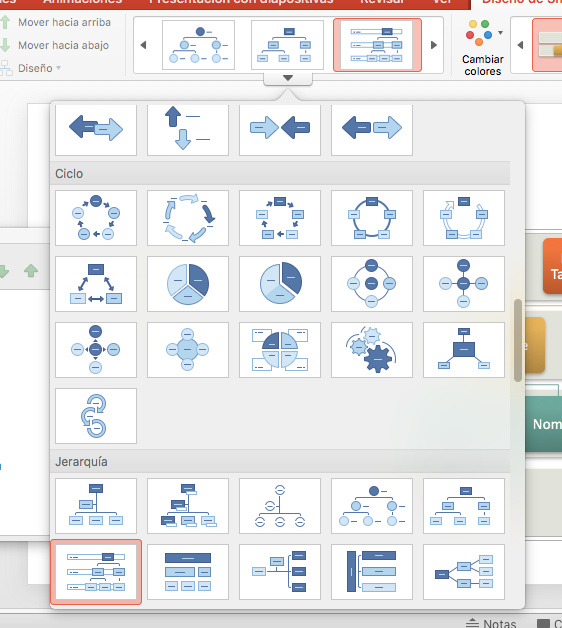
Tipos de Objetos Smart Art

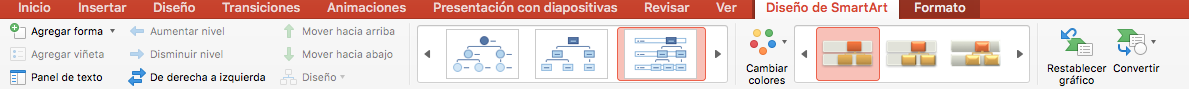
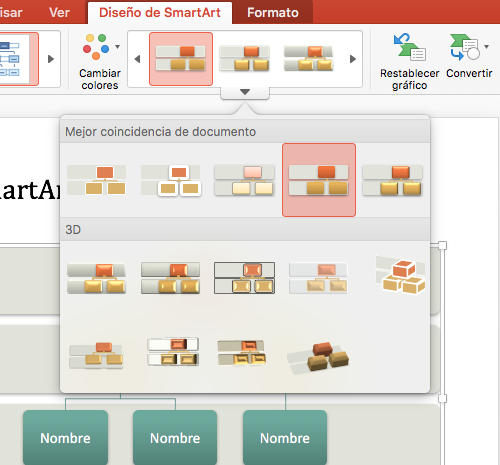
Diseño de Smart Art

Practica

EJERCICIO 2

EJERCICIO 2

EJERCICIO 2

EJERCICIO 2

EJERCICIO 2

EJERCICIO 2

Clase 3
TEMAS
- TABLAS
- GRAFICAS
- ANIMACION
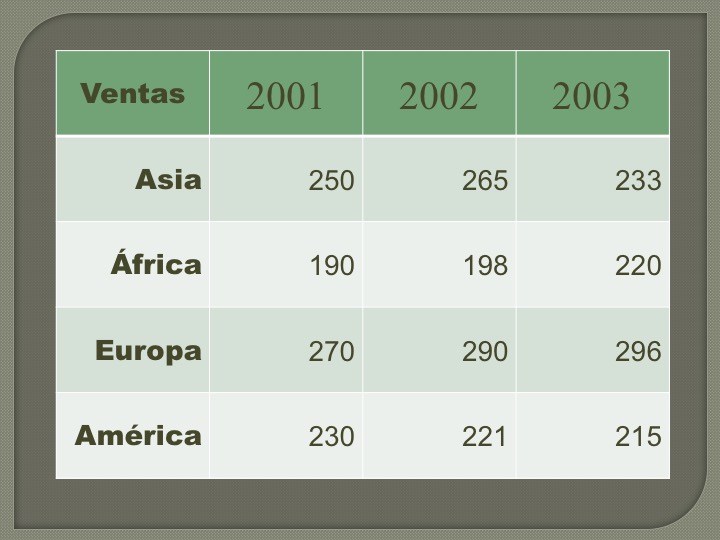
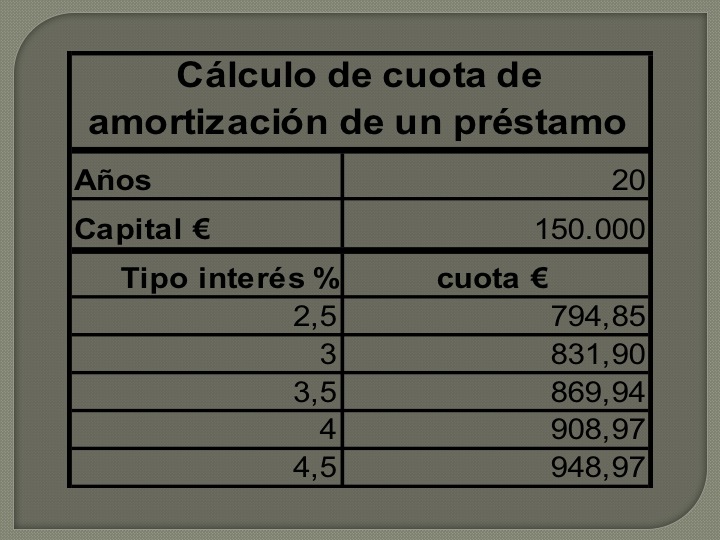
Tabla

INSERTAR MANUAL
Mostrar como hacerlo de la forma tradicional de que se realiza la inserción de la tabla

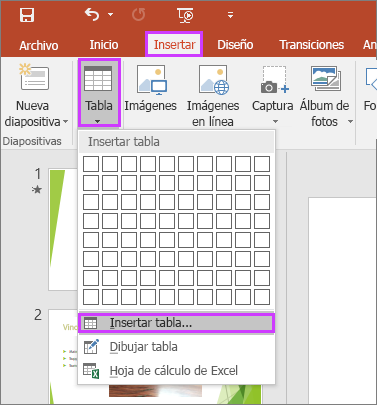
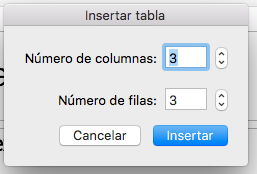
INSERTAR ASISTENTE
Mostrar la forma de hacerlo por medio de una plantilla

ASISTENTE

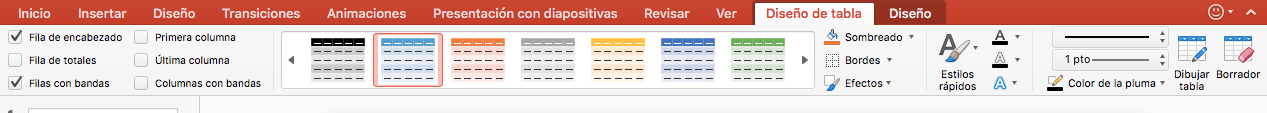
BARRA DE DISEÑO DE TABLA

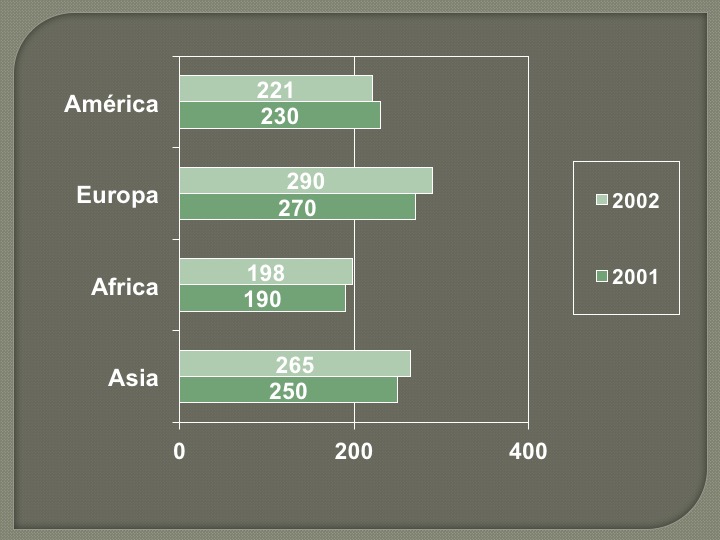
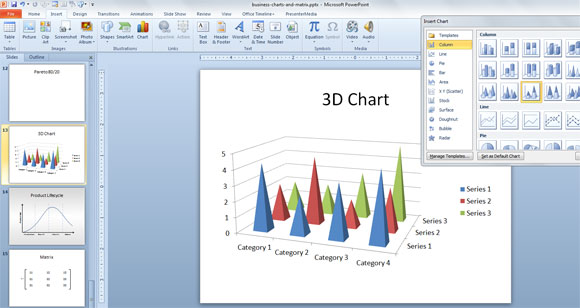
Graficas

INSERTAR GRAFICAS
- MANUAL
- AUTOMATICA

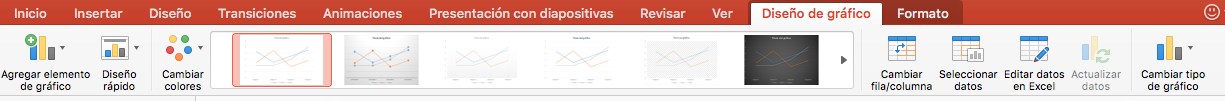
BARRA DE GRAFICAS

ANIMACION


CONSIDERACIONES
- Todo objeto se puede animar
- No hay animacion de transformacion
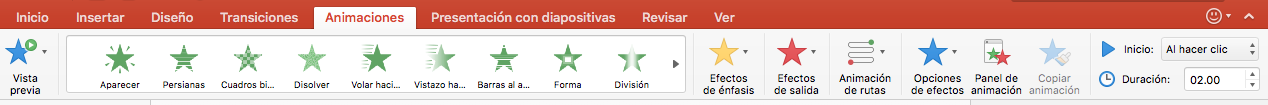
BARRA DE ANIMACION

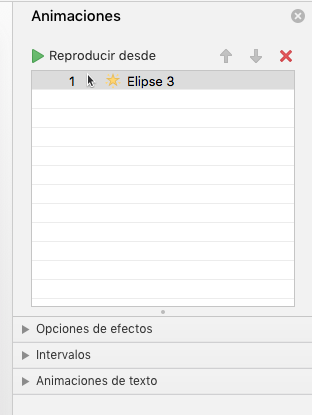
PANEL DE ANIMACION

ETIQUETA DE ANIMACION Y SECUENCIA

Clase 4
Temas
- Copiar y Pegar
- Seleccion
- Reglas y Guias
- Ver
- Combinar Formas
Clase 5
Temas
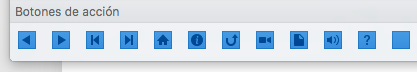
- Boton de acción
- Hipervínculo
- Ventana de Hipervínculo
Boton de accion

Hipervínculo

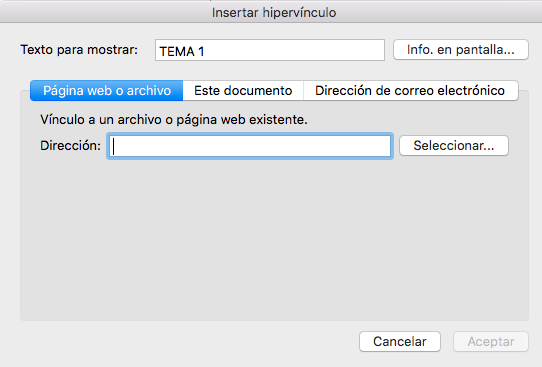
Ventana de Hipervínculo

SUBIR SUS EJERCICIOS A NAS
Subir sus ejercicios el nombre del archivo adicionar un guion y su nombre
Subir a sus ejercicios y practicas